NekoPaintで対称描画(応用編)
対称描画機能を使ってこんなこともできますよというページです。増えるかもしれません。
飾り枠を描く
飾り枠を作りたい場合は四角形があると便利ですね。
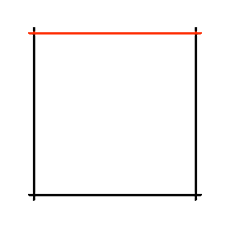
多角形の描き方は前のページで触れました。回転対称の値を4にして水平線、もしくは垂直線を1本描きましょう。
[ブラシツール]の[ツールオプション]から[直線描画機能]を選び、[Shiftキー]を押しながら描画です。

正方形を描くことができます。


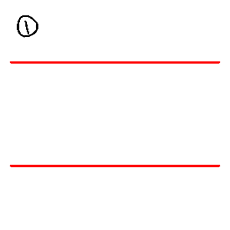
回転対称で描けるのは基本的には正多角形ですが、回転対称2+左右対称の状態で水平線と垂直線を1本ずつ描けば長方形になります。

回転対称4+左右対称

左上の画像を縁取り
描けた四角形を元にあれやこれやすれば飾り枠の完成です。
四角形を何重にも描きたい場合は[定規機能]の[平行線定規]が役立つかもしれません。
もちろん4つの辺全てを描き込まなくても、角部分のみの飾り枠を作るのも良いでしょう
長方形の枠を描きたい場合は回転対称+2です。点対称な長方形枠を描きたい場合は回転対称2のみを利用します。
ちなみに右下の例は左上の画像を縁取りしただけですが、これだけでもガラッと雰囲気が変わります。
画像を縁取りしたい
画像をはっきり見せたい時や雰囲気を変えたいときなど、画像の縁取りの仕方を覚えておくと何かと役に立ちます。ざっと説明すると以下の3ステップになります(分かりやすいように背景の色を変えています)。

(1)縁取りしたい部分を選択

(2)メニューバー[選択範囲]
→[選択範囲を拡張]

(3)下に新しいレイヤーを作って
[塗りつぶし]
ちなみに[Ctrlキー]を押しながらレイヤーサムネイルをクリックすると、そのレイヤーの不透明部分が選択されるので、縁取りの際は非常に便利です。[Ctrl]+[Shift]を押しながらだと複数のレイヤーを選択できます。
縁取りの原理は上の通りですが、NekoPaintには有志の方が作られた縁取りスクリプトがあります。
縁取りしたい部分を選択した後にこのスクリプトを使えば、上の(2)+(3)の手順+[選択解除]までやってくれます。これで縁取りし放題です。いつもお世話になっております。→【猫使い:縁取りスクリプト】

フチの部分だけを残したい場合はもう一度元の画像の描画部分を選択した状態でフチレイヤーを選び、メニューバー[編集]→[消去]もしくはショートカットキー[Delete]でOKです。
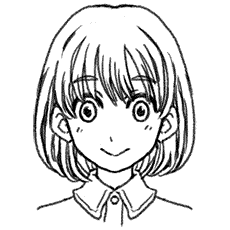
正面顔を描く
真正面を向いた顔ってバランスが取りにくいですよね。
人の顔というものは実際には完全な左右対称では無いので、少し歪んでいたくらいがちょうど良いのかもしれません。
しかし、そうと分かっていても画像を左右反転した時にあまりにも見え方が違ってしまうとテンションも下がります。
そんなときは「左右対称」機能の出番です。

(1)目に見えて傾いている下書き

(2)左右対称をオンにして清書

(3)左右対称をオフにして描き込み
上の例ではフリーハンドで描いた下書きの上に、後から対称軸を乗せています。
※好きな位置に対称軸を設定する方法はこちら→入門編-補足1:好きな場所に対称軸を設定する方法
最初から左右対称機能で描くと逆にバランスが取りにくいので、私はこの順番の方が好きです。
もちろんアタリの段階から左右対称機能を使っても構いません。
完全な左右対称に描かれた顔には逆に違和感を感じることがあります(↑上の手順(2)の目の辺りとか)。
左右対称機能を使うのは下書きくらいまでにとどめた方が良いかもしれません。
※と言いつつ普段はペン入れでも使える場所では徹底的に使って省エネ化を図っております。

ついでなので色を塗って幼女の完成です。
※ちなみに線画には【Nekoとたわむれるペイント】さまで配布されている鉛筆書き風ブラシ、色塗りには【猫使い:メイキング・アナログ風水彩】で配布されている[水彩境界-混色]ブラシセットを使いました。
どちらのブラシも描き味が好きすぎて、もうこれ無しにはお絵描きできません…!本当にありがとうございます!!
対称描画機能で作った画像をブラシにする
NekoPaintの魅力の一つにブラシのカスタマイズ性の高さが挙げられます。
もう高いなんてもんじゃないです。すごいです、凄まじいです。
ブラシ画像を変えるだけでも違ったブラシになるのに、どれだけパラメーターいじれるんだよ!?といった感じです。
しかもブラシ画像さえ用意しておけば、ブラシ設定自体のやり取りはテキストファイルをコピペするだけです。
なんて簡単!!
というわけでこの項は対称描画機能に限った話では無いのですが、対称描画機能で作った素材でこんなブラシも作れますよ!ということで、ここでもざっと紹介しておきます。

上のような画像を用意しました。
回転対称4+左右対称で一瞬で描きました
※小さい画像とは言えもう少し綺麗に描けば良かったなと思いました。
この画像を[brush_bitmap]フォルダ(ブラシ画像フォルダ)に放り込み、ブラシ画像として選択し、[間隔]を開け、[ランダム回転]や[ランダム最小サイズ]を適当な値にし、[ジッター]をオンにしました。
※ブラシ画像の追加方法について詳しくはこちら。
→【koppepan:テクスチャ・ブラシ画像の追加編】
※ブラシパレットの各項目に関してはこちらで1つずつ詳しく説明されています。
→【koppepan:ブラシパレット編】
最初に見た時は項目の多さに圧倒されるかもしれませんが、実際にソフトに触りながら試してみるのが一番です。
※ブラシをカスタマイズしたい時に具体的にどの項目に注目すれば良いかは、こちらのサイト様が例を挙げながら丁寧に解説してくださっています。
→【猫使い:設定・ブラシカスタム講座】
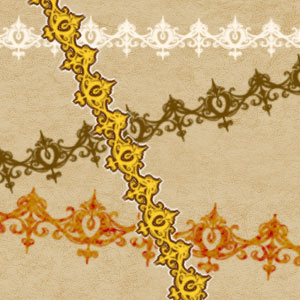
早速できあがったブラシを試してみます。

こうなりました。
なんということでしょう、ただ横に線を引いただけなのにファンシーなオーラをひしひしと感じます。

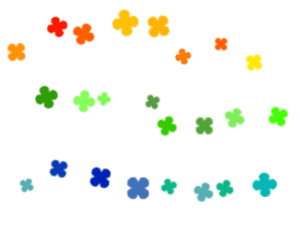
上のブラシと同じ設定のまま、[ブラシパレット]の[混色]の項にある[ジッターHSV]のスライダーを動かすと、それぞれ1色で描いただけなのに上のようにカラフルになります。
これたった3回線を引いただけなんですよ!?信じられますか!?(;゚∀゚)=3ムッハー
※ジッターHSVについて詳しくはこちら
→【猫ペイント 便利機能:七色変化のジッターHSV】

同じブラシ設定+ジッターHSVをオンにした状態で、ブラシ画像だけ変えるとこのような感じになります。

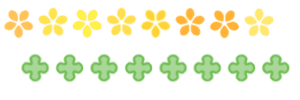
最初の例ではNekoPaintのブラシカスタマイズ能力の高さを紹介したくて色々な設定をオンにしてみましたが、[間隔]だけ適度な値に設定した状態で線を引くと、このようにライン模様としても使えます。
※上の黄色い花の例では[回転ポイント]の値も設定して、決まった角度で少しずつ回転するようにしています。
ちなみにブラシに設定した画像をスタンプのように使うこともできます。
※詳しくはこちら→【猫ペイント 便利機能:スタンプ風】
ブラシ設定
せっかくなので、適当ではありますが上で作ったブラシ設定を晒しておきます。
ブラシ画像含めご自由にお使いください。
※「ブラシ設定」を使って同じブラシを再現する手順はこちら→【koppe pan:ブラシ設定のやり取り編】
小花ちらしブラシ
b.bitmap_file=kobana1
b.bitmap_folder=|b.color=|b.layer=|b.n1=50|b.n10=0
b.n100=|b.n11=1|b.n12=1|b.n13=0|b.n14=256
b.n15=1|b.n16=1|b.n17=0|b.n18=0|b.n2=256
b.n201=|b.n202=|b.n203=|b.n204=0 0 4096 0|b.n205=0 0 4096 0
b.n21=0|b.n22=1|b.n23=0|b.n24=0.49|b.n25=1
b.n26=50|b.n27=80|b.n28=53|b.n29=22|b.n3=256
b.n30=0|b.n31=120|b.n32=0|b.n33=0|b.n34=0
b.n35=0|b.n36=1|b.n37=4|b.n38=56|b.n39=0
b.n4=0|b.n40=0|b.n41=0|b.n42=0|b.n43=0
b.n44=1|b.n45=4|b.n46=0|b.n48=256|b.n49=0
b.n5=256|b.n50=0|b.n51=256|b.n52=0|b.n53=0
b.n54=0|b.n55=0|b.n56=0|b.n57=0|b.n58=0
b.n59=0|b.n6=0|b.n8=通常|b.texture_file=|b.texture_folder=
"b.tool="
ブラシ画像と描画サンプル



※ジッターHSVはオフにしてあります。
右の画像をブラシとして使うと、グレーの部分は半透明になります。
散らし具合を変えたいときは、[間隔]や[ジッター]の値を調節してみてください。
小花ラインブラシ
b.bitmap_file=kobana3
b.bitmap_folder=|b.color=|b.layer=|b.n1=50|b.n10=0
b.n100=|b.n11=1|b.n12=1|b.n13=0|b.n14=256
b.n15=1|b.n16=1|b.n17=0|b.n18=0|b.n2=256
b.n201=|b.n202=|b.n203=|b.n204=0 0 4096 0|b.n205=0 0 4096 0
b.n21=0|b.n22=1|b.n23=0|b.n24=0|b.n25=1
b.n26=100|b.n27=0|b.n28=53|b.n29=22|b.n3=196
b.n30=0|b.n31=0|b.n32=36|b.n33=0|b.n34=0
b.n35=0|b.n36=1|b.n37=4|b.n38=56|b.n39=0
b.n4=0|b.n40=0|b.n41=0|b.n42=0|b.n43=0
b.n44=1|b.n45=4|b.n46=0|b.n48=256|b.n49=0
b.n5=256|b.n50=0|b.n51=256|b.n52=0|b.n53=0
b.n54=0|b.n55=0|b.n56=0|b.n57=0|b.n58=0
b.n59=0|b.n6=0|b.n8=通常|b.texture_file=|b.texture_folder=
"b.tool="
ブラシ画像と描画サンプル(直線描画機能使用)


※回転対称5でブラシ画像を描いたので、[回転ポイント]で36度ずつ回転させることで画像が互い違いに出るようにしました(5回対称ということは360度/5=72度回転させると画像が元通り重なるので、その半分の値だけ回転させれば画像は逆向きになる)。ブラシ画像をそのまま横に並べたい場合は[回転ポイント]の値を0にしてください。
※ジッターHSVの値は0にしてあります。
NekoPaintならシームレス模様も簡単に作れます
NekoPaintにはシームレス画像(連続した画像)を描くときに非常に便利な「分割」という機能があります。
これも対称描画機能に限らず使えるのですが、この分割機能は対称描画機能と相性が良いので紹介しておきます。
ライン状の飾りを作る1(横長パーツ編)
作りたいパーツの4倍の大きさ(縦2倍×横2倍)のキャンバスを用意します。
※作りたいのが横長のパーツであっても、キャンバスは正方形(縦横比1:1)にしておきます、理由は後ほど。
メニューバー[α]→[分割2×2]にチェックを入れます。
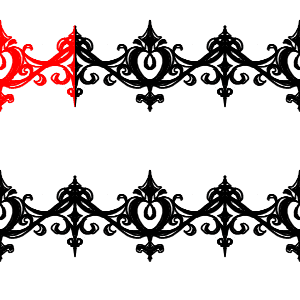
今回は対称描画機能の話なので、左右対称にチェックを入れた状態で模様を描きます。

赤色の部分が実際に描いた部分です。
もちろん分割機能を使わずに、左右対称機能だけでパーツを描いても構いません。
しかし分割機能が便利なのはわざわざコピー&ペーストして確認しなくても繰り返した際の雰囲気が分かるという点。
パーツの繋ぎ目の部分も思い通りに描くことができます。
パーツが描けたら、繰り返しに使う部分だけを切り出します。
NekoPaintには分割機能で描いた画像からシームレス画像を切り出してくれる[分割 切り抜き]というこれまた便利な機能があります。しかし今回は残念ながらこの[分割 切り抜き]機能の出番はありません。
何が起こるのか、試しにメニューバー[α]→[分割 切り抜き]を選んでみましょう。

こうなります。
※分かりやすいように枠線をつけています
このように、[分割 切り抜き]機能は画像の中央部分をシームレスパターンとして切り出してくれます。
縦横方向のシームレスパターンとして使いたい場合はこの画像をテクスチャ画像に登録して塗りつぶせばOKです。
試しに上の画像をテクスチャ画像として使ってみると、下の例のようにきちんとシームレスになっています。
※テクスチャ塗りつぶしについてはこちら→
※画像は1/2に縮小しています
しかし横方向のみのシームレスパターンを作りたい場合、これでは都合が悪いですね。
というわけで、手動で切り出します。と言っても何も難しいことではありません。
私の理解が正しければ、最初に作った画像の4分の1を切り出せばシームレスのパーツになるはずです。
今回は画像の左上4分の1を切り出すことにします。
※ここまで書いて、最初から真ん中付近にパーツを描けば良いことに気付きました。でもその場合上下がどこで切れるのか分かりづらいからやっぱりこれでいいや。
キャンバスサイズを小さくしたい時は、メニューバー[イメージ]→[キャンバスサイズ]を選び、数値の頭に「-(マイナス)」を付ければOKです。
今回の画像は300px×300pxだったので、[キャンバスサイズ]の[右に追加][下に追加]にそれぞれ「-150」と入力し、キャンバスサイズを150px×150pxにします。
※NekoPaintの古いバージョンではキャンバスサイズを変更しようとするとエラーになることも多かったのですが、最新版ではそのようなバグも無くなっているようです。エラーにお困りの方は最新版に更新してみてください。

分かりやすいように枠線をつけています
今度は良い感じに切り出すことができました。
これで素材は完成です。このパーツをそのままコピー&ペーストして横に伸ばしていっても良いのですが、もっと簡単に飾りとして使う方法があります。そう、ブラシ登録です。
画像をブラシとして用いるためにbmpかpng形式で保存します。
透過する必要はありません。ブラシ画像として使った時、白い部分は勝手に透明になります。
ちなみにブラシ画像は正方形である必要があります(長方形だとブラシ画像が途切れます)。
※最初にキャンバスを正方形にしたのはこのためです。
先ほどブラシを作った時と同様に[brush_bitmap]フォルダに放り込み、ブラシの設定を調節します。
注目する項目は以下の通りです。
[サイズ]…それなりに大きく
[間隔]…ブラシ画像によって最適な値が変わってきます。上手く繋がるように調節してみてください。
[ブラシ回転]…[進行方向]
この[ブラシ回転]-[進行方向]が重要です。逆に言えばここさえ設定してしまえば勝ったも同然です。
直線描画機能を選び、出来上がったブラシで水平に線を引いてみましょう。

こうなります。
なんということでしょう、いちいちコピー&ペーストをしなくても一瞬で連続した模様が描けてしまいます。

あくまでブラシなので、色を変えることも太さを変えることも思いのままです。
また、[回転]を[進行方向]にしているので、どんな向きでも描けます。
わざわざ長めの素材を作った後、縮小・回転させる必要はありません。
ちなみに[平行線定規]を使えば同じ角度で何度も描けます。
透明部分を保護して後から色を変えることもできますし、縁取りをしてみても雰囲気が変わります。
テクスチャで塗りつぶしたレイヤーをグループ化して重ねてみるのも良いでしょう。色々試してみてください。
一応上で使ったブラシ画像とブラシ設定を置いておきます。ご自由にお使い下さい。
※ちなみに、【猫ペイント初期セット】に同梱されている[レースセット]ブラシと仕組みは全く同じです。[レースセット]には可愛いレース素材がたくさん入っているので、ぜひぜひ試してみてください。
ライン飾りブラシ
b.bitmap_file=ornament
b.bitmap_folder=|b.color=|b.layer=|b.n1=100|b.n10=0
b.n100=|b.n11=1|b.n12=0|b.n13=0|b.n14=256
b.n15=1|b.n16=1|b.n17=0|b.n18=0|b.n2=256
b.n201=|b.n202=|b.n203=|b.n204=0 0 4096 0|b.n205=0 0 4096 0
b.n21=1|b.n22=1|b.n23=0|b.n24=0|b.n25=1
b.n26=100|b.n27=0|b.n28=0|b.n29=0|b.n3=252.928
b.n30=1|b.n31=0|b.n32=0|b.n33=0|b.n34=0
b.n35=0|b.n36=1|b.n37=4|b.n38=140|b.n39=0
b.n4=0|b.n40=0|b.n41=0|b.n42=0|b.n43=0
b.n44=1|b.n45=4|b.n46=0|b.n48=256|b.n49=0
b.n5=0|b.n50=0|b.n51=256|b.n52=0|b.n53=0
b.n54=0|b.n55=0|b.n56=0|b.n57=0|b.n58=0
b.n59=0|b.n6=0|b.n8=通常|b.texture_file=|b.texture_folder=
"b.tool="
ブラシ画像と描画サンプル(直線描画機能使用)


ライン状の飾りを作る2(縦長パーツ編)
このように、一つのパーツが縦に長い時はどうすれば良いでしょうか。
ご心配なく、[分割]機能はキャンバスが長方形でも使えます。
キャンバスサイズの設定を一工夫すれば、ブラシ画像にする場合も手間取りません。
「横長パーツ編」と同様に、作りたいパーツの4倍(縦2倍×横2倍)の大きさのキャンバスを用意します。
この時、縦の長さは横の長さの2n倍(2倍・4倍・8倍など、2の倍数倍)に設定するのがポイントです。
今回は横150px×縦300pxと横150×縦600pxのキャンバスを用意しました。
※以下、画像は一部縮小しています。
[左右対称]をオンにし、先ほどと同じように模様を描きます。
先ほどと同じように切り出します。ここが2つ目のポイントです。
まず縦方向に1/2のサイズにします。
最初のキャンバスサイズが縦横比2:1だった場合はこれをそのままブラシ登録すればOKです。
右の例は4:1だったので、半分にしても長方形のままです。このままではブラシ画像として使えませんね。
正方形にしましょう。
メニューバー[イメージ]→[キャンバスサイズ]で横のサイズが縦のサイズと同じ大きさになるように値を入力します。
ここでは横150px×縦300pxだったものを横300px×縦300pxにしました。
横幅が2倍になったので、パーツの数も2倍にします。
パーツの描かれたレイヤーを複製し、横に移動させて繋げます。細かい調整は[Ctrl]+[矢印キー]が便利です。
これで正方形の画像が用意できました。先ほどと同様に[brush_bitmap]フォルダに突っ込みましょう。
ブラシ設定は先ほどと一緒で大丈夫です。[ブラシ画像]と[間隔]だけ変えて下さい。
縦長のパーツを作る時は[分割2×2]よりも[分割4×4]にした方が繰り返しの数が増える分パーツを繋げた時の雰囲気が掴みやすいかもしれません。
この場合は画像を切り出す時に縦方向を1/4にすればOKです。
ライン状の飾りを作る(対称描画機能あれこれ)
せっかくなので対称描画機能と分割機能でもっと色々遊んでみます。
左右方向だけでなく上下にも対称なパーツが作りたい。こんな時はどうすればよいでしょう。
[左右対称]にチェックを入れている場合は[回転対称]の値を2にすれば上下方向にも対称な模様が描けます。
レースリボンっぽい模様もこの通り。
では上下方向にのみ対称なパーツを作りたい時は…?
縦方向に描く (1)進行方向 回転90 (2)あらかじめ画像を90度回転 ネコペでは難あり 軸を上下方向にシームレスのテクスチャ素材を作る

分割4×4+回転対称4+左右対称
力尽きたので詳細は省きますが、[対称描画機能]と[分割]機能を組み合わせれば、こんな模様も描けます。
先ほど少し紹介した[分割 切り取り]機能で一部を切り出し、テクスチャ画像に設定すればシームレスパターンとして塗りつぶすことができます。
何を描こうがシームレスになるけどタイル模様作る時は回転対称の値を偶数倍の方が描きやすいしきれい。
シームレス画像をカラーで敷き詰めたい
ちなみにブラシ画像やテクスチャには色を反映できません。カラーの画像を登録しても、一色になってしまいます。
色分けしたモチーフを使いたい時は地道にコピペするという手もありますが、それかパターンで塗りつぶし→切り出しかなー。
透過させたい場合は透過pngだとギザギザするので背景透明のpsdファイル呼び出せばok(画像は統合される)これは初期セットにも入ってる。
まとめ
対称描画機能の活用方法としてざっと思いついたものをまとめてみました。出来上がった素材自体の活用方法に関しては、素敵な講座がたくさんあると思いますので、是非ともそちらを参考になさって下さい。
このページをご覧くださった方がネコペの対称描画機能をもっと素敵に使いこなしてくださることを願っております。
番外編として次のページではページ作成者がこれまで実際に対称描画機能を使って描いたもの作例として並べておきます。クオリティは別として何かのご参考にでもなれば幸いです。→おまけ・作例
※二次創作イラストばかりなので苦手な方はごめんなさい。